Android VideoView widget tutorial and reference with Example
Android System provides VideoView widget in which we can play video file easily by providing video path or video URI.
Steps:
1. Add video view to activity layout (example: activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<VideoView
android:id="@+id/videoView"
android:layout_width="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="0dp" />
</android.support.constraint.ConstraintLayout>
package com.masoomyf.videoviewexample;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
//Video view object to hold video view.
private VideoView mVideoView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Setup the UI
setupUI();
//Load Video
loadVideo();
}
private void loadVideo() {
//Video is in /res/raw/sample.mp4 so we need uri.
Uri uri = Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.sample);
//Set video URI in video view
mVideoView.setVideoURI(uri);
//start the video.
mVideoView.start();
}
private void setupUI() {
//Assigning video view
mVideoView = findViewById(R.id.videoView);
}
}
Optional Steps (To Add MediaController to VideoView)
1. Create field MediaController mediaController;
2. Initialize it in setupUI():
mediaController = new MediaController(this);
mVideoView.setMediaController(mediaController);
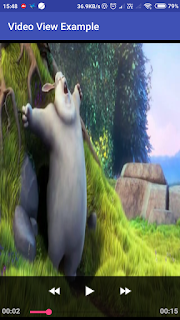
After performing following steps, MainActivity look like this:
package com.masoomyf.videoviewexample;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.MediaController;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
//Video view object to hold video view.
private VideoView mVideoView;
//MediaController object to hold mediaController.
private MediaController mediaController;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Setup the UI
setupUI();
//Load Video
loadVideo();
}
private void loadVideo() {
//Video is in /res/raw/sample.mp4 so we need uri.
Uri uri = Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.sample);
//Set video URI in video view
mVideoView.setVideoURI(uri);
//start the video.
mVideoView.start();
}
private void setupUI() {
//Assigning video view
mVideoView = findViewById(R.id.videoView);
mediaController = new MediaController(this);
mVideoView.setMediaController(mediaController);
}
}